轉自:秋葉PPT
微信號:PPT100
前些天逛京東頁面,看到了我最中意的吃貨專題,點擊進去除了我愛吃的零食,發現頁面設計竟然是用我們一向很嫌弃的幼圓字體做設計~

爲什麽我平時很嫌弃幼圓?這個字體吧,做標題顯得太單薄,當正文又不易閱讀。可沒想到,用上這種效果,萌萌噠居然還挺好看的!

這種可愛的字體效果要怎麽做呢?
選對字體
系統自帶的幼圓細細的,做標題顯得太單薄了,本案例中我們使用了「方正粗圓」,之前在免費可商用字體一文中推薦的「思源柔黑體」也可以選擇合適的粗體字來用哦~

(案例所用字体为「方正粗圆简体」)

爲字體增加樣式
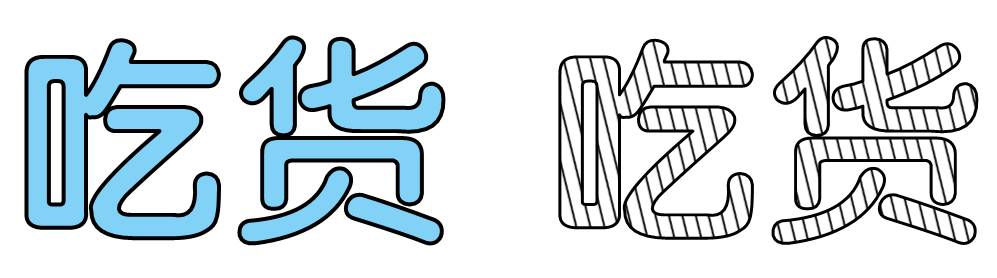
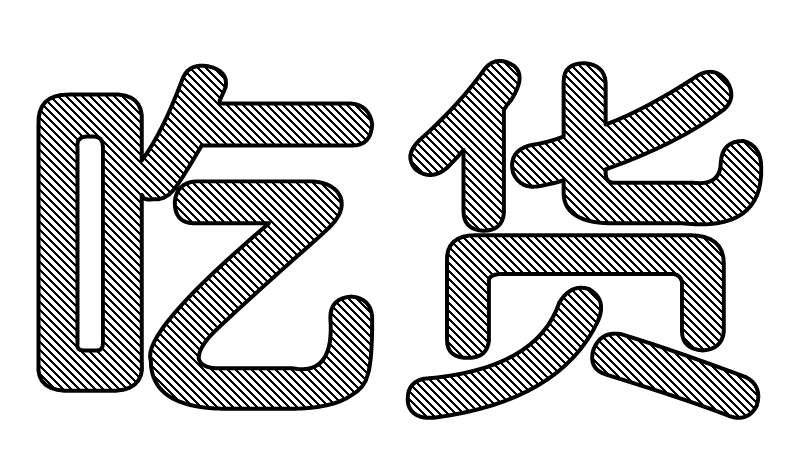
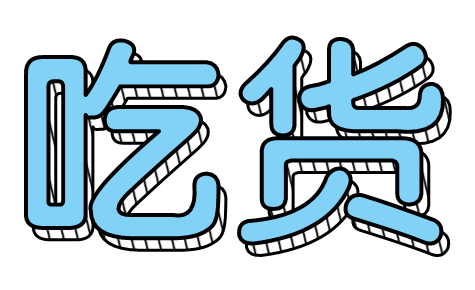
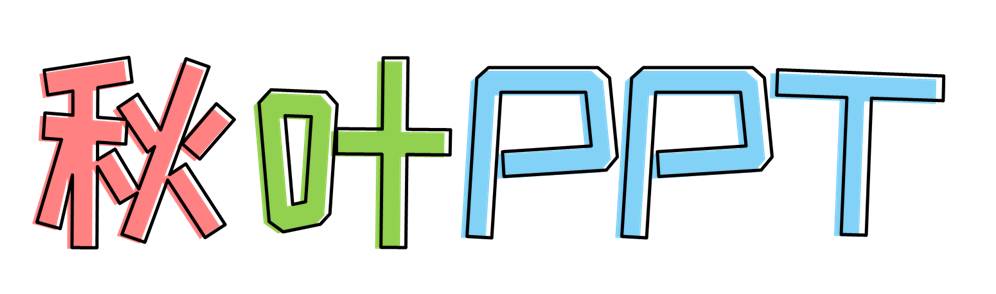
左邊的字很簡單,設置文字藍色填充加黑色輪廓就行啦,第二個條紋字體是如何實現的呢?
有兩種方式:圖案填充和圖片填充。
圖案填充
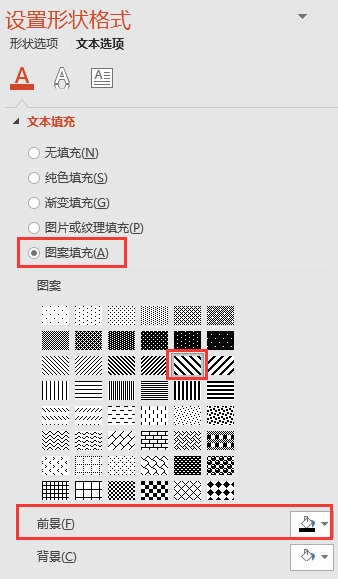
❶ 插入文本框輸入「吃貨」兩個字,鼠標右鍵選擇【設置形狀格式】-【文本選項】-【文本填充】-【圖案填充】。
❷ 在【圖案填充】內選擇【對角綫:寬下對角】,將【前景】顔色改爲黑色。

就可以得到斜綫填充文字的效果啦~

使用自帶的圖案填充效果,不能調節綫條的粗細以及距離。所以,我們可以試試第二種方法。
圖片填充:
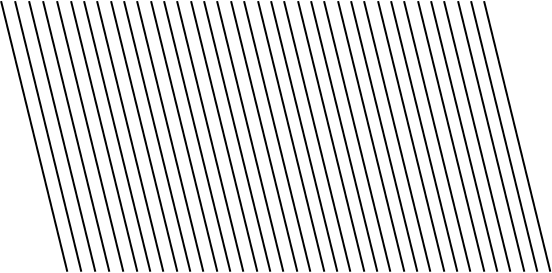
❶ 首先插入一條斜綫,綫條粗細爲 1.5 磅。
❷ 通過 iSlide 或者美化大師等插件,將綫條進行水平複製,複製出來的大小最好和「吃貨」二字的文本框大小一致,便于接下來進行填充。

❸ 複製完成後,將綫條進行組合,複製粘貼爲圖片格式。
❹ 選中「吃貨」二字,鼠標右鍵選擇【設置形狀格式】-【文本選項】-【文本填充】-【圖片或者紋理填充】。
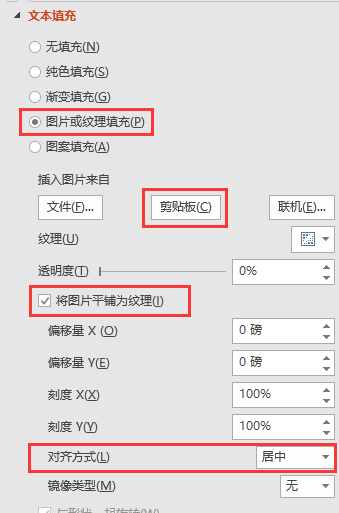
❺ 在【圖片或者紋理填充】內,插入圖片來自【剪切板】,勾選【將圖片平鋪爲紋理】,對齊方式選擇「居中」。

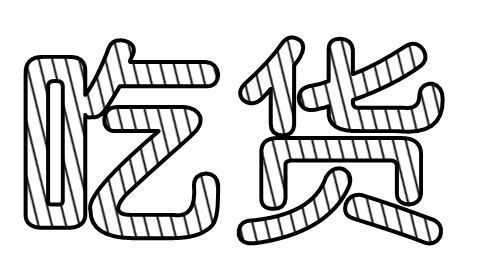
就可以得到斜綫填充文字的效果啦~

❻ 再插入字號大小一致的「吃貨」二字,字體顔色填充爲藍色,覆蓋在綫條填充的文本框上,文字叠加效果就搞定啦~

PS:叠加時注意錯落分布哦,建議按住方向鍵對文本框進行細微調整更方便。
更多創意玩法
❶ 立體矩形框
文字叠加效果搞定,那麽矩形框叠加效果就更容易,同樣只需要簡單三步:

第一步,插入「秋葉PPT」文本框,根據文本框大小插入大小合適的圓角矩形。

第二步,複製出大小相同的圓角矩形,將形狀顔色填充爲無,置于底層,調整底層矩形框的位置,營造出錯落感。

第三步,加入綫條修飾。在白色邊框處,按照方向添加綫條,同樣可以借助 iSlide 等插件進行快速複製。在轉角處需要手動進行細節調整,別偷懶哦~

你看,這樣的文字叠加和綫框叠加效果做起來是不是很簡單呢?
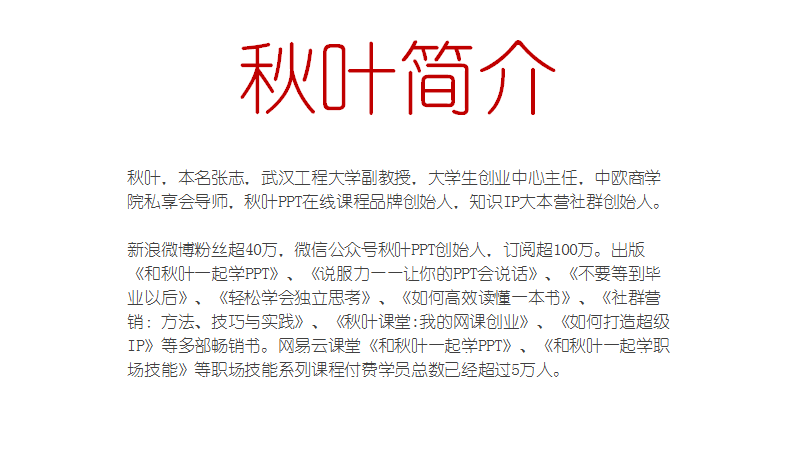
❷ 搞定人物介紹
我們可以利用叠加綫框可以運用到人物介紹頁面,讓介紹變得活潑有趣起來~

這種活潑的設計尤其適合在朋友圈、QQ 空間、微博等網絡平臺進行活動嘉賓宣傳介紹。
我們也不必爲介紹的做法順序局限了思路,換一種字體,換一種叠加順序,又是一種新的效果呈現。
❸ 生動對話框
還記得之前寫過的網易雲音樂樂評效果教程嗎?拆解一下,效果就是兩個純色綫框叠加哦~(點擊複習)

❹ 海報文字特效
將字體換成「站酷快樂體」,將填充顔色的文本框置于底層、透明填充的文本框置于頂層,調整兩個文本框的錯落位置,就可以輕鬆打造 pop 海報字體效果~

❺ 封面頁標題
在聚會活動場合或者輕鬆的自我介紹場景下做封面再適合不過了~

現在加入
本文由秋葉PPT授權轉載
歡迎轉傳分享,但請保留版權訊息


沒有留言:
張貼留言